Identified Problems
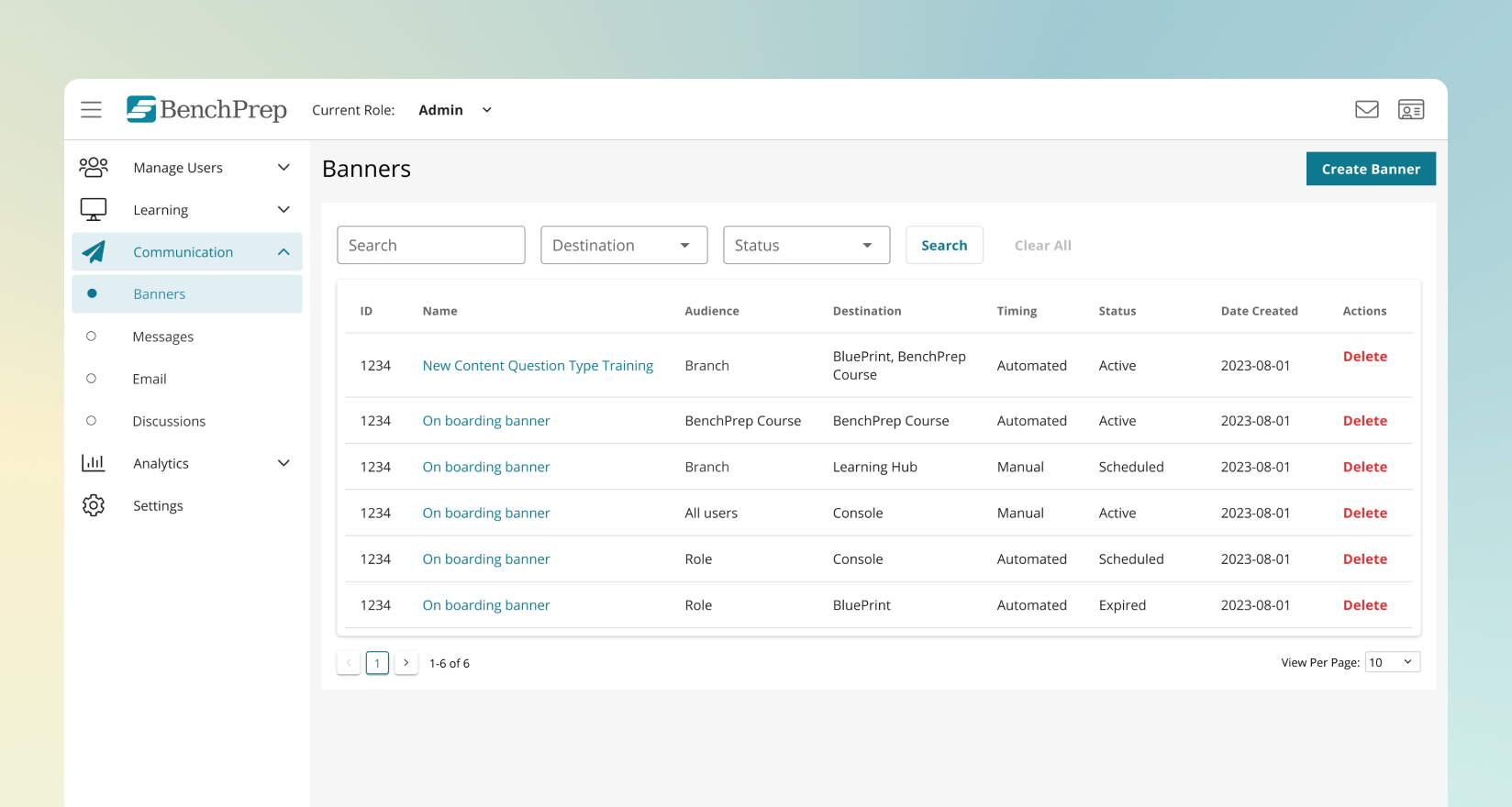
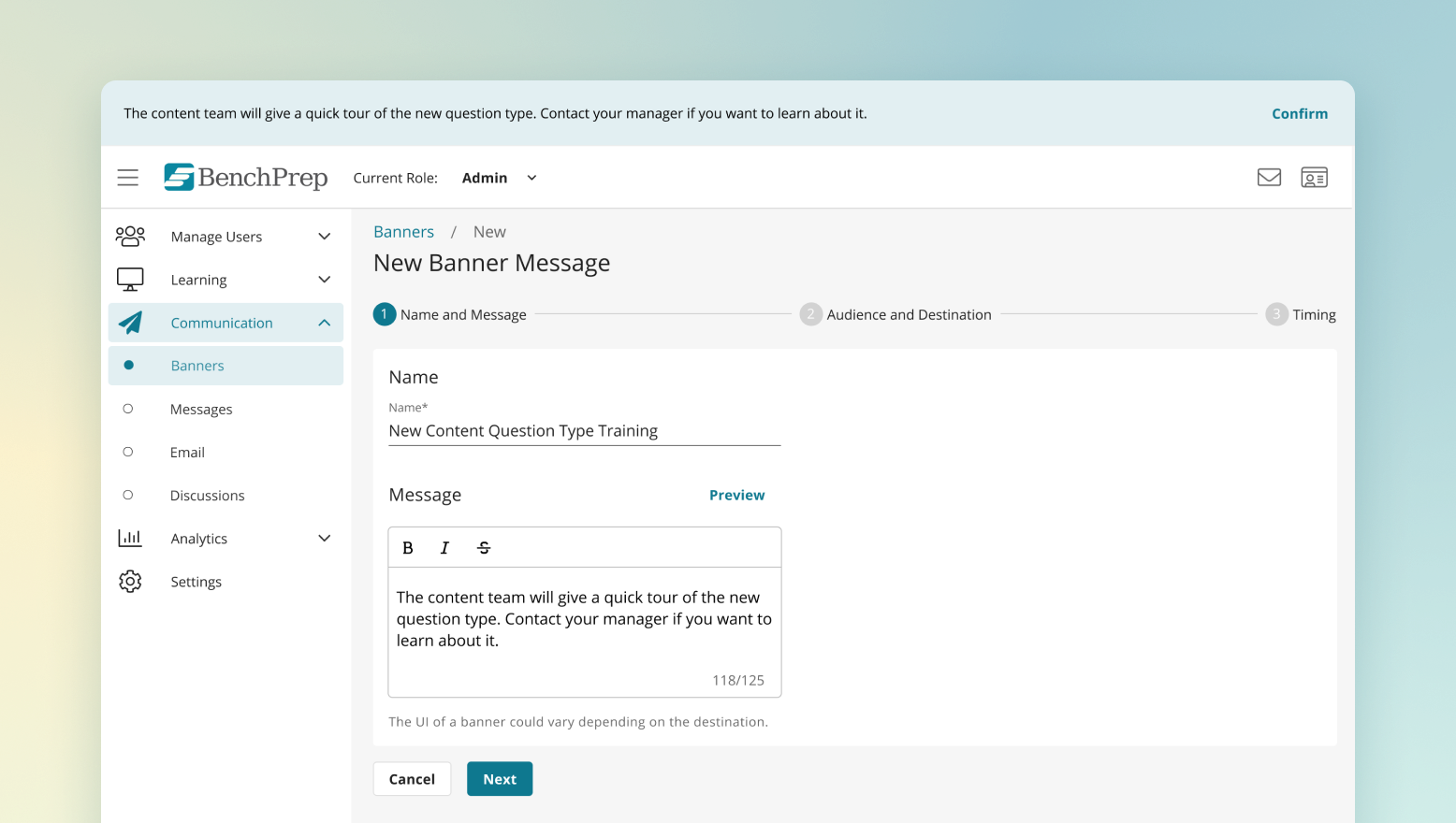
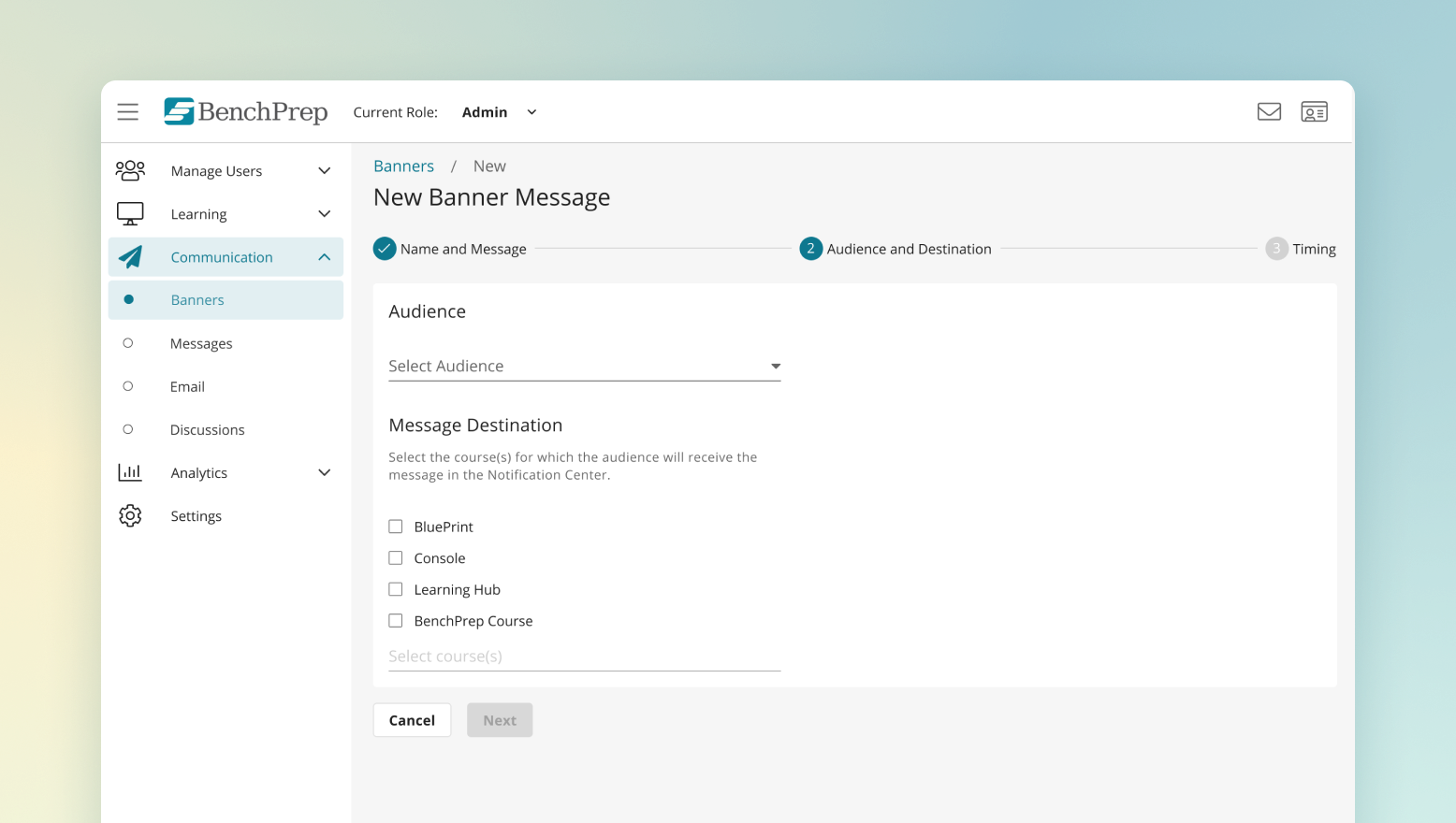
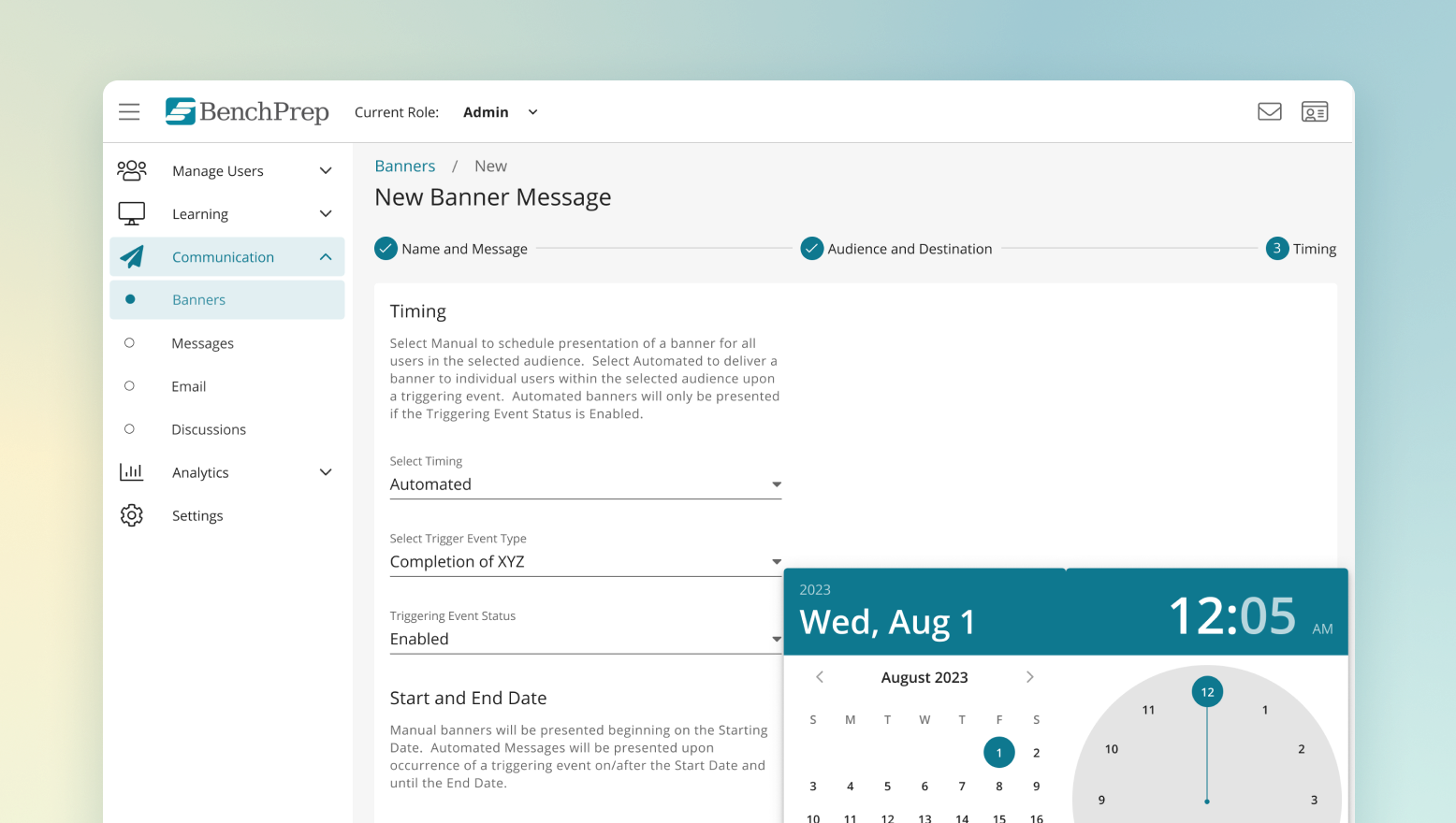
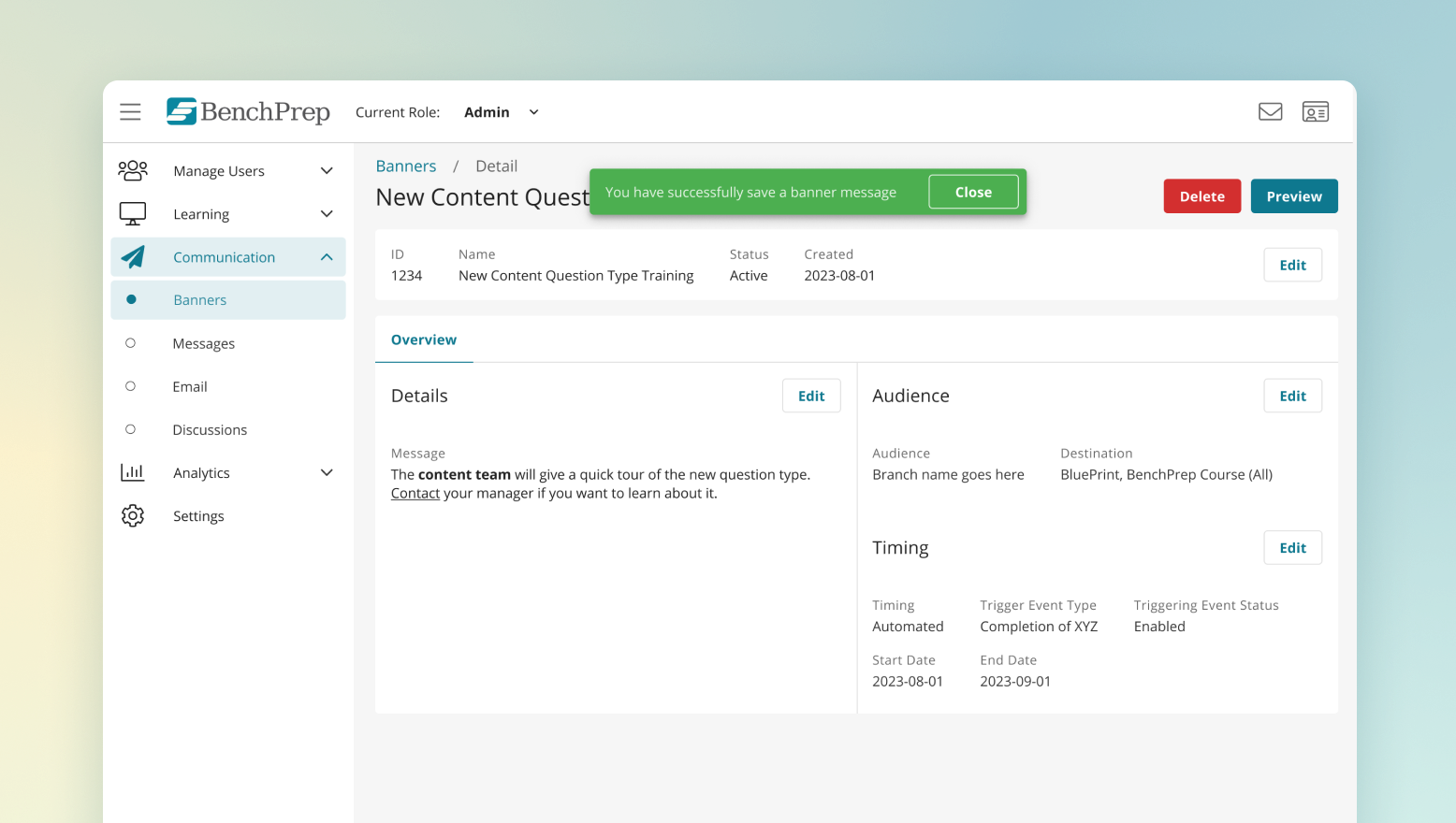
The Product team aims to phase out the legacy admin tool and transition all customers to the new admin tool, Console. The primary focus is on supporting various communication features, such as sending banner messages, direct messages, and emails to end users.
1. Parity with the legacy
It must maintain legacy functionalities while integrating seamlessly with the Console system.
2. Different libraries components
End users will encounter various platforms with different system libraries based on their access permissions, leading to potential UI discrepancies.
3. Quick implementation
The three projects—banners, direct messages, and emails—were implemented over four months. However, the design had to ensure uniform consistency across all projects with minimal adjustments ahead of the implementation refinement sessions.