BenchPrep Design System
Creating a cross-platform design system to unify internal teams under a shared design language foundation and establish consistent company branding.

Creating a cross-platform design system to unify internal teams under a shared design language foundation and establish consistent company branding.
Product Design Role
UX/UI Design, Design System management, Documentation, Accessibility Design
Teams and Stakeholders
CTO
Product Designer
Product Owner
Quality Assurance Engineer
Senior Director, Product Management
Software Engineers
Platforms
Webapp (learning platform)
Console (admin platform)
BluePrint (content management platform)
Learning Hub (learner-facing course management platform)
Timeline
Phase one design delivery: 14 weeks
Implementation completion: September 26, 2024

1. Different libraries
BenchPrep employs two distinct system libraries, Bootstrap and Material Design (Vuetify), through four platforms based on specific products. Each platform has slightly different naming conventions and rules.
2. Accessibility
BenchPrep is required to meet WCAG 2.1.
3. Flexibility and Scalability
While some platforms share the same library, their use cases vary. Consequently, the design system needs to exhibit flexibility to cater to the distinct requirements of each platform.
Establishing consistent token patterns and revisiting the design foundation are primary goals. Also, ensure all colors meet the required contrast ratios, adding notes where necessary. Develop the design system structure, including organizing design files and the platform's design system. Given its widespread use, the system must be flexible for adoption and have a scalable plan.

Ensuring a uniform framework, every BenchPrep project begins with the BenchPrep Design Foundation component library. Subsequently, any new project integrates the relevant platform component library as needed.
Developed system tokens and variables to represent reusable information across BenchPrep platforms. These tokens, shared universally, govern the visual aspects of the entire BenchPrep Design System.


The BenchPrep color system defines the colors applicable to the platforms, incorporating information on color contrast ratios. This provides internal users with guidance on selecting the appropriate colors for various scenarios.

As a foundation, the system must have foundational components to be usable in any product and also has to be scalable. This universal components library with semantic tokens supports buttons, tabs, cells, chips, etc.
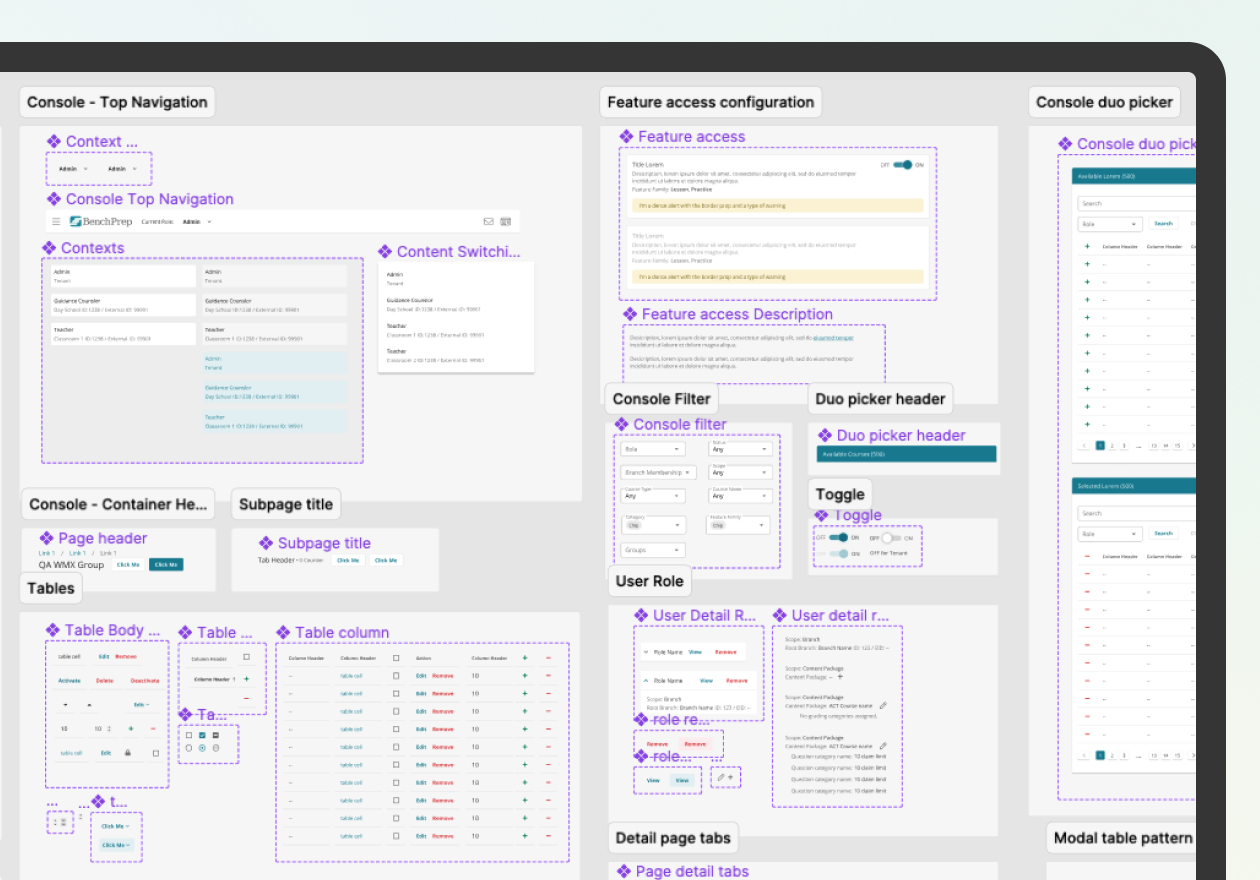
The design library specific to the Console (user management admin platform) incorporates custom patterns that leverage components from the universal component library. These patterns serve to expedite the creation of mockups for short-term, deliverable projects.


Certain BluePrint (content management platform) components incorporate native Bootstrap elements. The Figma component necessitates references to both Bootstrap and Universal components to minimize UI discrepancies.
Establishing a foundational structure ensures a standardized file format and shares the same tokes across all projects, facilitating efficient design reviews for engineers and stakeholders. This approach enables the team to identify and promptly address platform components and token disparities. While maintaining multiple design system libraries may not be the optimal long-term solution, it serves as a valuable starting point for component evaluation and gradual modification within the overarching long-term project.